پنل تقسیم بندی
تقسیم بندی
در صورتی که بخواهید چند آیتم مختلف را در کنار هم چیدمان کنید، برای مثال تصویر را در قسمت پنل آیتم ایجاد کرده و متن دلخواه خود را در قسمت متن آزاد ایجاد کرده باشید و بخواهید که در کنار هم نمایش داده شوند از پنل تقسیم بندی استفاده می کنید.
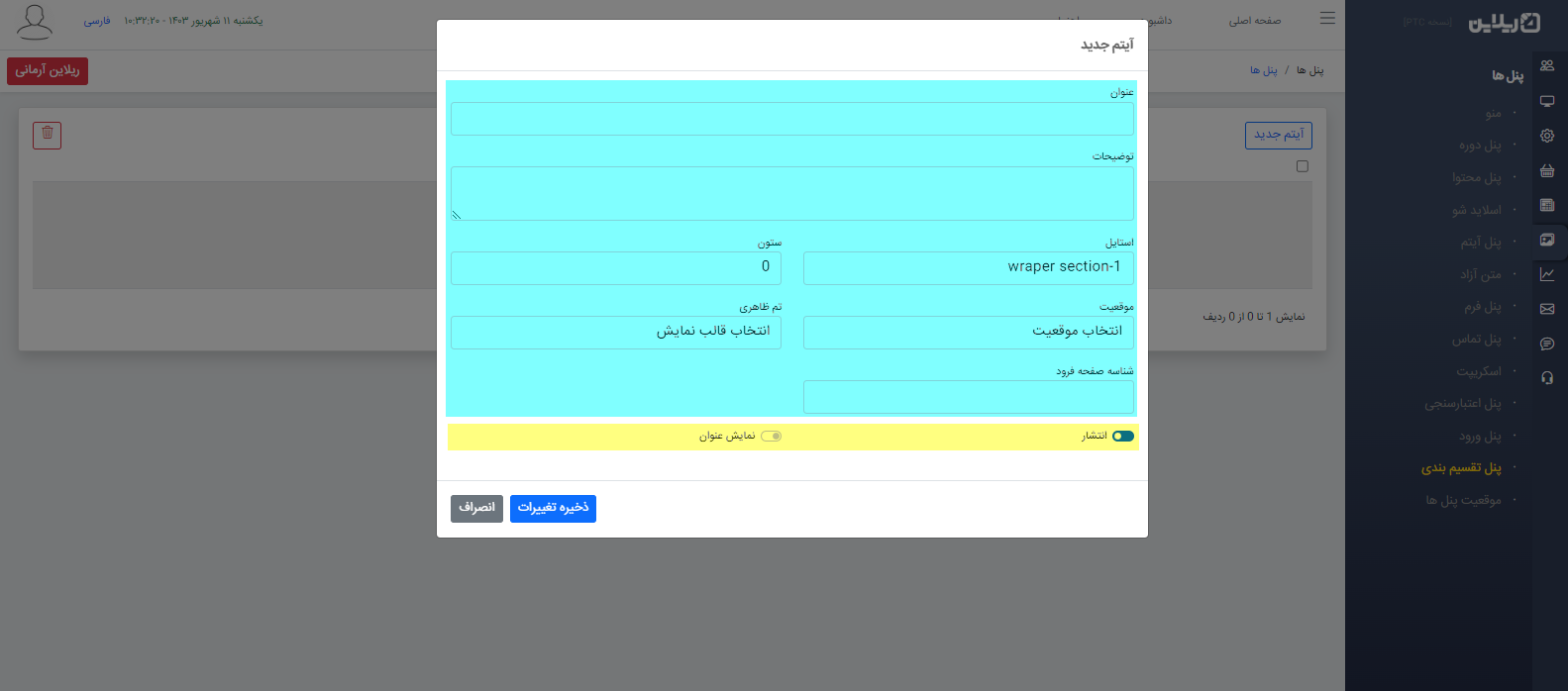
ابتدا روی آیتم جدید بزنید. صفحه ای همانند تصویر زیر به شما نمایش داده می شود. ابتدا عنوان مد نظر خود را وارد کنید.پس از آن توضیحات مد نظر خود را قرار دهید.
استایل ها: استایل نحوه نمایش پنل ها را تعیین میکند. شما میتوانید منو ها، آیتم ها، محتواها و... را به هر شکلی که بخواهید نمایش دهید.
استایل های تعریف شده در سامانه:
section-1: رنگ پس زمینه خاکستری و فاصله از بالا و پایین
section-2: رنگ پس زمینه سفید و فاصله از بالا و پایین
wraper: فاصله 10% از چپ و راست
item-center: نمایش آیتم ها به صورت افقی و قرار گیری آنها در وسط صفحه
course-cat: کوچک شدن آیتم ها و قرار گیری آن ها در مستطیل گوشه گرد به رنگ سفید
bg-blur-1: قرار گیری یک عکس با فیلتر مات در پس زمینه
gradient: رنگ پس زمینه شامل یک طیف رنگ
تعداد ستون ها را بر اساس مضربی از12 یعنی اعداد (1و2و3و4و6و12) قرار دهید.سپس موقعیت وتم ظاهری را هم انتخاب کنید .
موقعیت: این فیلد غیر اجباری است ولی درصورت عدم انتخاب یک موقعیت، پنل شما در صفحه اصلی نمایش داده نمی شود. موقعیت قرارگیری پنل ها در صفحه سایت شامل:
popup: به صورت یک پیغام در گوشه پایین سمت راست قرار میگیرد.
topalert: به صورت یک پیغام بالای صفحه قرار میگیرد.
footerscript: اسکریپت هایی که در تگ body قرار میگیرد.
headerscript: اسکریپت هایی که در تگ head قرار میگیرد.
homesection: بعد از موقعیت منو بالا صفحه و قبل از موقعیت فوتر قرار میگیرد.
landsection: در صفحه فرود دلخواه قرار میگیرد.
innercolumnstart: اگر قالب سایت دو ستون باشد، پنلی که این موقعیت را داشته باشد، در ستون سمت راست قرار میگیرد.
footercolumnend: ستون سمت چپ در فوتر قرار میگیرد.
footercolumncenter: ستون وسط در فوتر قرار میگیرد.
footercolumnstart: ستون سمت راست در فوتر قرار میگیرد.
topmenu: محل قرار گیری منو در بالا صفحه قرار میگیرد.
تم ظاهری: ساختار کلی پنل شامل:
simplediv: پنل تقسیم بندی ساده
در صورتی که برای موقعیت، land section را انتخاب کرده اید، باید شناسه صفحه فرود آن را که از طریق بخش مطالب و محتوا، قسمت صفحات فرود برای آن ایجاد کرده اید، وارد کنید.
برای نمایش این پنل باید تیک انتشار فعال باشد. در صورتی که می خواهید عنوان نمایش داده شود، تیک آن را فعال کنید و سپس روی ذخیره تغییرات بزنید.

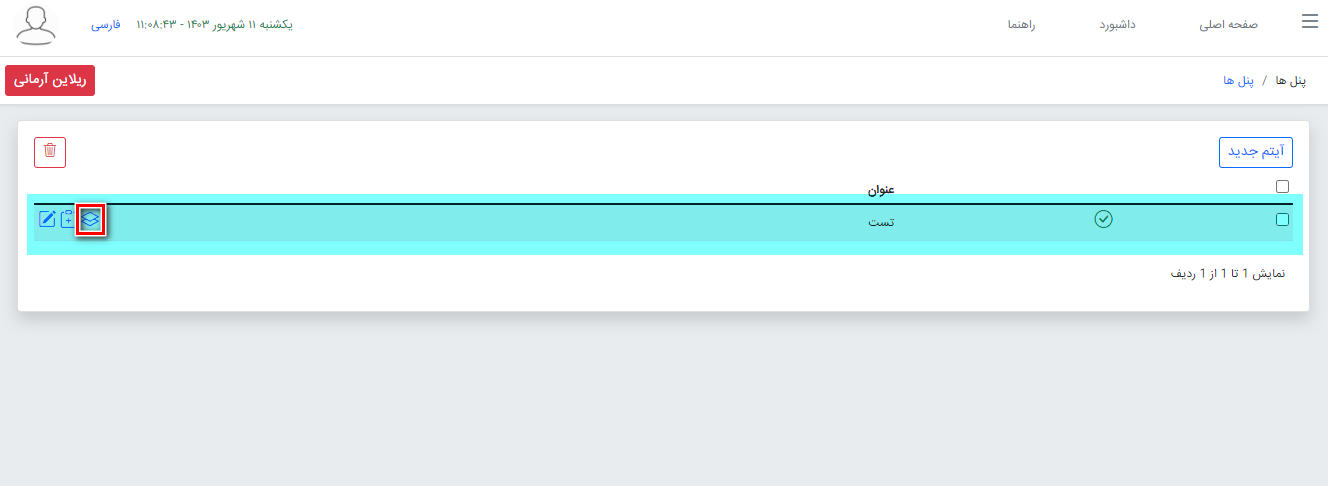
پس از ایجاد پنل تقسیم بندی باید آیتم هایی را که میخواهید در آن قرار بگیرد، انتخاب کنید. توجه داشته باشید عناوین قسمت هایی که میخواهید در پنل تقسیم بندی کنار هم بیایند نباید یکی باشد. روی گزینه آیتم بزنید تا بتوانید آیتم های مد نظرتان را انتخاب کنید.

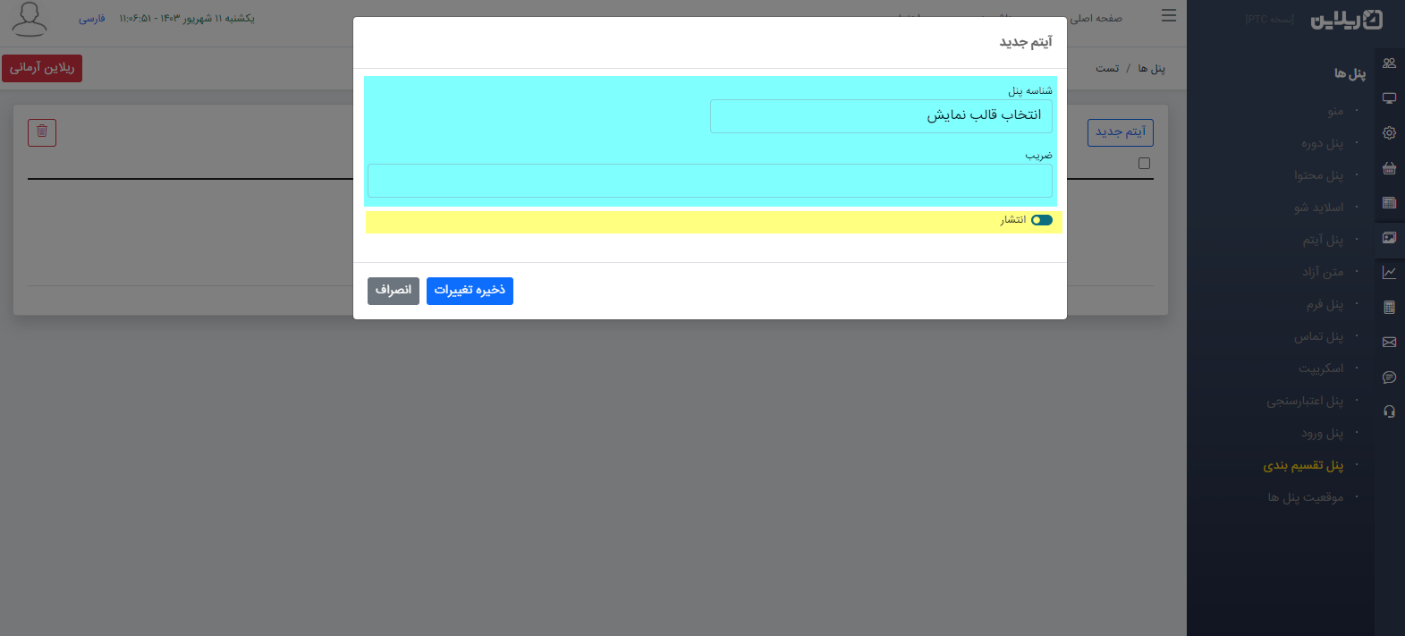
روی آیتم جدید بزنید. در قسمت انتخاب قالب نمایش، آیتمی را که میخواهید در سمت راست صفحه بیاید انتخاب کنید و ضریب آن را به صورت عددی از مجموع 12یعنی (3و9، 4و8، 5و7، 6و6) باشد و یا در صورتی که میخواهید 3 آیتم مختلف را کنار هم قرار دهید به صورت(3و4و5، 4و4و4، 3و3و6، )وارد کنید. سپس روی ذخیره تغییرات بزنید و آیتم بعدی را که می خواهید در سمت چپ قرار بگیرد انتخاب کنید و ضریب بدهید و روی ذخیره تغییرات بزنید تا ایجاد شود. توجه داشته باشید در صورتی که عناوین قالب های نمایش یکسان باشد، آیتم ها در پنل تقسیم بندی نمایش داده نمی شوند.